废话不多说,上代码
<div class="makoto_select">
<span><input type="radio" name="names" title="item1" class="select_names">item1</span>
<span><input type="radio" name="names" title="item2" class="select_names">item2/span>
<span><input type="radio" name="names" title="item3" class="select_names">item3</span>
</div>JavaScript如下:
const makotoSelectname = document.querySelectorAll('.makoto_select span');
makotoSelectname.forEach(function(item,index){
item.addEventListener('click',function(){
this.childNodes.checked=!this.childNodes.checked;
})
})代码原理解释:
点击单选input外部span标签时,input选中则取消选中状态,未选中则选中。
代码问题
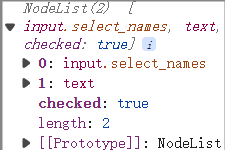
不管怎么点击都没有效果,控制台(console.log(this.childNodes);)打印如下:

解决办法
可以发现,这个并不是我们要的,我们要的是索引为0的值,于是:代码如下修正即可:
this.childNodes[0].checked=!this.childNodes[0].checked;